Until quite recently, if you wanted to design and program cross-platform animations for display in a web browser your clear choice would be to use Adobe’s Flash. With the advent of HTML5, however, you now have a choice. You can either create Flash animations programmed with ActionScript or you can render the animations with HTML5 programmed in JavaScript.

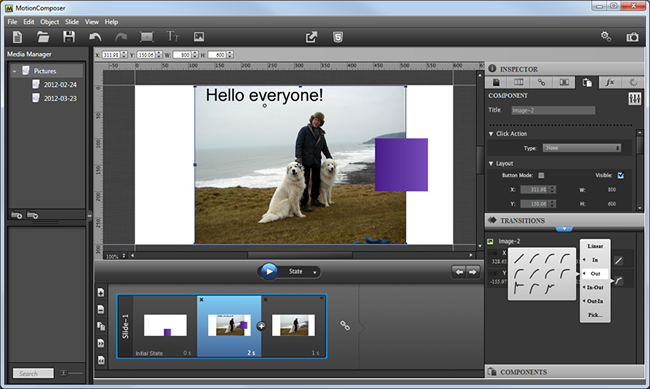
Here I have created a simple animation in MotionComposer for Windows. The three ‘states’ of the animation are shown in the ‘slide’ at the bottom. Each state is like a keyframe on a conventional time-line based system.
For many animators, the programming part is the barrier. Which explains why artists and designers have often used tools such as Adobe’s Flash CSS IDE which make it possible to design user interfaces and animated images on timelines, auto-generating most of the program logic so that the animator rarely, if ever, needs to write any code. At first sight, MotionComposer looks like an alternative to Adobe’s Flash IDE. It too lets you create animations interactively and publish the end result as Flash. But it has another trick up its sleeve. It can also publish animations as HTML5 documents that can be viewed in most modern Web browsers as well as on Apple’s iOS mobile devices.
You can create a simple animation by dragging various graphical elements into the main design workspace. Here you can move, resize or crop them interactively. The workspace contains the visible area at the centre and this is surrounded by a sort of ‘pasteboard’ onto which elements can be placed when you don’t want them to be shown in the finished animation.
To animate these elements you can create a new ‘state’ which will be shown in a panel at the bottom of the screen. Each state stores information on the size, position, rotation, colour, transparency and other properties of the element. Animations can be composed of several sets of linked ‘states’ arranged on ‘slides’, and the set of slides comprise the complete ‘document’. I must admit that while this arrange is fairly simple in principle, I found the distinction between states, slides and documents (and the various editing options available depending on which of these you select at any given moment) to be quite confusing at first.

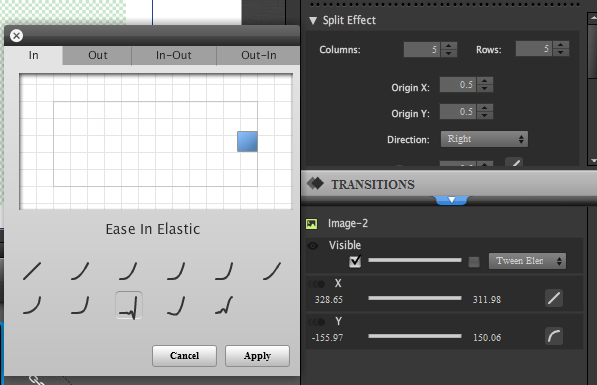
You can add effects and transitions by selecting them from panels. You can preview a transition in the small popout window seen here.
There are various ways in which objects can be animated between one state and other. The software comes with many ready-to-use animation ‘transitions’ to create smooth movement, bounces and collisions. By selecting these you can make objects accelerate smoothly, glide to a stop or drop into a scene and bounce as they hit the virtual ‘ground’. In addition to adding simple geometrical shapes and text, you can also import images from disk and (in the Mac version only) you can add pre-recorded MP3 sound files.

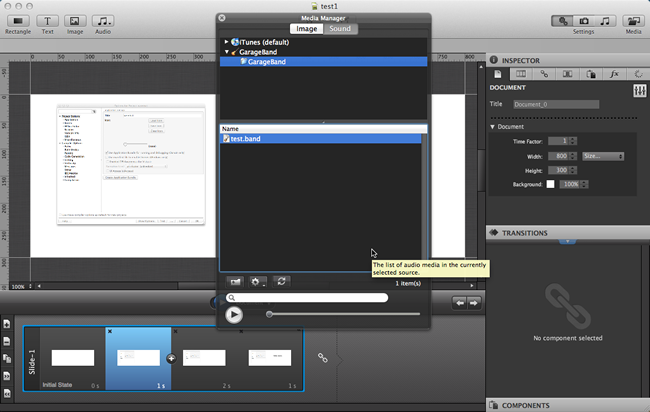
The Mac version is slightly in advance of the Windows version. It includes the additional ability of adding sounds to animations using the Media Manager shown here.
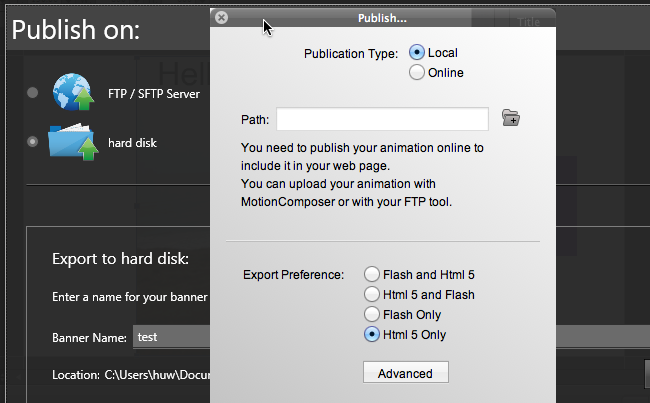
When you’ve competed your animation you have the option to publish it. In the Mac version, you can publish your animation as Flash, HTML5 only or a mix of HTML5 with Flash. In the Windows version, you can only publish as an HTML5 document with an embedded Flash animation. (Update: Aquafadas informs me that the Windows version can export HTML5 without Flash even though the Mac options are not available. See footnote: [1])
I found MotionComposer to be easy to use and it provides a neat way of generating simple animations that bridge the gap between Flash and HTML. It is not so capable at generating more sophisticated animations though, and I would have felt happier if its animation control had been based around a timeline rather than ‘slides’ and ‘states’.

The Mac version provides more options when publishing. Here you see the light grey Mac Publish Dialog in the foreground. The dark grey Windows Publish Dialog behind it does not provide the ability to select between Flash and HTML5.
On the whole, MotionComposer does a pretty good job of simplifying the creation of Web-based animations. While Adobe itself has separated the creation of Flash and HTML5 animations into two separate products (the Adobe Flash IDE and the new Adobe Edge Animate IDE), MotionComposer manages the neat trick of providing single environment capable of publishing either to Flash or to HTML5. MotionComposer has its limitations, however. It is not as feature-rich as either of the Adobe products. Still, if all you need to do is make fairly simple animations for HTML5 and Flash, and you don’t want to program them by hand, MotionComposer could save you a lot of time and effort.