[ Go back to normal view ]
BW2 :: the bitwise supplement :: http://www.bitwisemag.com/2
Amethyst Designer for Flex
Our Visual Studio Flex IDE finally goes ‘visual’1 September 2009
by Huw Collingbourne
My company, SapphireSteel Software, today launched the latest beta of the Amethyst IDE for Visual Studio. Amethyst provides an integrated environment for coding, designing and debugging Adobe Flex framework applications for the Flash Platform.
The previous betas have concentrated on the code editor and debugger with features such as IntelliSense, refactoring and ‘drill-down’ debugging. The latest beta adds in the final piece of the puzzle: a drag-and-drop design environment, The Amethyst Designer.
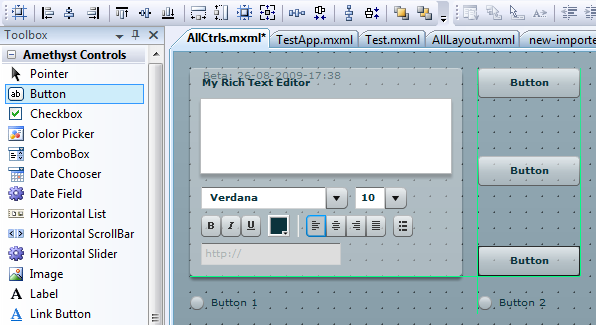
The Amethyst Designer lets you select Flex controls from the Visual Studio toolbox and drop them right onto the Design workspace. here you can move and resize them, make them snap to grid or snap to interactive ‘alignment bars’. You can select multiple controls and use the Amethyst Layout toolbar to make them all the same size, regularise their spacing and do on. And you can use the Visual Studio Properties and Events panel to change properties at design-time and create event-handling methods for the selected event in the code editor.
The Amethyst designer is by no means yet complete. There will be at least another two major betas over the next few months in which we will add better support for ‘composite’ controls such as Navigators and DataGrids so that you will be able to manipulate their pages or columns using dedicated ‘property editors’; and we will also release an AIR Designer for developing the user interfaces for standalone Adobe AIR applications.
If you decide to try out Amethyst, be sure to read the Readme file that comes with it and work within its current limitations. We will break out of those limitations in the next two betas.
More on the SapphireSteel Software Blog: http://www.sapphiresteel.com/Amethyst-Beta-6-Adobe-Flex-Visual